Difference between revisions of "LGUI2:canvas"
Jump to navigation
Jump to search
| Line 71: | Line 71: | ||
{{LGUI2:Element}} | {{LGUI2:Element}} | ||
| − | |||
Latest revision as of 18:59, 2 October 2019
A LavishGUI 2 canvas element is basically a blank slate to use to draw custom graphics, via Canvas Operations
Defining a canvas element
An canvas element is an Element with additional canvas properties to do canvas things.
| canvas element properties | |
|---|---|
| fonts | A JSON object containing a list of named Font definitions |
| brushes | A JSON object containing a list of named Brush definitions |
| initialize | A JSON array containing a list of Canvas Operations to Batch (queue for processing) when the canvas is created or resized |
| batch | A JSON array containing a list of Canvas Operations to queue for processing (after automatically Batching "initialize" if required) |
Examples
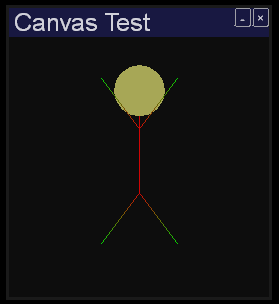
- A canvas with a custom, scalable stick figure, including per-vertex diffuse lighting

{
"type":"canvas",
"name":"c1",
"width":256,
"height":256,
"brushes":{
"test1":{"color":"#ffcccc66"}
},
"initialize":[
{
"op":"pushBrush",
"brush":"test1"
},
{
"op":"drawCircle",
"x":0.5,
"y":0.2,
"radius":0.1
},
{
"op":"drawPrimitives",
"type":"lineList",
"vertices":[
[0.5,0.3,0,0,"#ffff0000"],
[0.5,0.6,0,0,"#ffff0000"],
[0.5,0.35,0,0,"#ffff0000"],
[0.35,0.15,0,0,"#ff00ff00"],
[0.5,0.35,0,0,"#ffff0000"],
[0.65,0.15,0,0,"#ff00ff00"],
[0.5,0.6,0,0,"#ffff0000"],
[0.35,0.8,0,0,"#ff00ff00"],
[0.5,0.6,0,0,"#ffff0000"],
[0.65,0.8,0,0,"#ff00ff00"]
]
}
]
}
LavishGUI 2 Element Types
- Base Element Types: Element - Content Container - Headered Content Container - Item List
- Layout: anchor - border - dockpanel - dragger - expander - hud - map - page - pagecontrol -panel - popup - radialpanel - screen - scrollviewer - stackpanel - tab - tabcontrol - table - treepanel - window - wrappanel
- Display: canvas - imagebox - progressbar - radialgauge - textblock
- Interaction: button - checkbox - combobox - contextmenu - dragin - filepicker - itemview - knob - listbox - mapitemview - objectview - propertyview - scrollbar - sensitivebutton - slider - textbox
LavishGUI 2 LavishScript Object Types
- Core API (see Using LavishGUI 2 from LavishScript)
- lgui2 - lgui2animateargs - lgui2animationtype - lgui2elementref - lgui2eventargs - lgui2eventhandler - lgui2elementtype - lgui2itemviewgeneratorargs - lgui2inputbinding - lgui2layer - lgui2skin - lgui2trigger
- Enums
- elgui2animationframestate - elgui2dpad - elgui2edge - elgui2fontflags - elgui2horizontalalignment - elgui2imageorientation - elgui2progresstext - elgui2scrollbar - elgui2sizetocontent - elgui2verticalignment - elgui2visibility
- Element Components
- lgui2animation - lgui2brush - lgui2fontstyle - lgui2margins - lgui2item - lgui2property - lgui2radialitem - lgui2radialgaugeneedle
- Element Base Types
- lgui2element - lgui2bordered - lgui2contentbase - lgui2headeredcontentbase - lgui2itemlist
- Elements
- Layout: lgui2anchor - lgui2border - lgui2dockpanel - lgui2dragger - lgui2expander - lgui2hud - lgui2map - lgui2page - lgui2pagecontrol - lgui2panel - lgui2popup - lgui2radialpanel - lgui2screen - lgui2scrollviewer - lgui2stackpanel - lgui2tab - lgui2tabcontrol - lgui2table - lgui2treepanel - lgui2window - lgui2wrappanel
- Display: lgui2canvas - lgui2imagebox - lgui2progressbar - lgui2radialgauge - lgui2textblock
- Interaction: lgui2button - lgui2checkbox - lgui2combobox - lgui2contextmenu - lgui2dragin - lgui2filepicker - lgui2itemview - lgui2knob - lgui2listbox - lgui2mapitemview - lgui2objectview - lgui2propertyview - lgui2scrollbar - lgui2sensitivebutton - lgui2slider - lgui2textbox